If you're feeling brave, you might want your Raspberry Pi powered web server to host more than one website or subdomain. Providing you've made the necessary modifications to increase performance, and are running Raspbian from a USB flash drive, there's no reason why your Raspberry Pi couldn't host more than one site.
Apache is one of the most popular web servers available for the Raspberry Pi. Apache alone accounts for 44% of all web servers in the world. An alternative to Apache is an Nginx web server and is considered to be much faster than Apache at certain tasks. It’s entirely up to you on which technology you want to proceed with using. Apache provides many powerful features that can be extended through additional modules. In this tutorial, we will explain how to install Apache Web server on Raspberry Pi. We’re assuming that you have Raspbian installed on your Raspberry Pi. Installing Apache #. Apache is a popular web server application you can install on the Raspberry Pi to allow it to serve web pages. On its own, Apache can serve HTML files over HTTP, and with additional modules can serve dynamic web pages using scripting languages such as PHP.
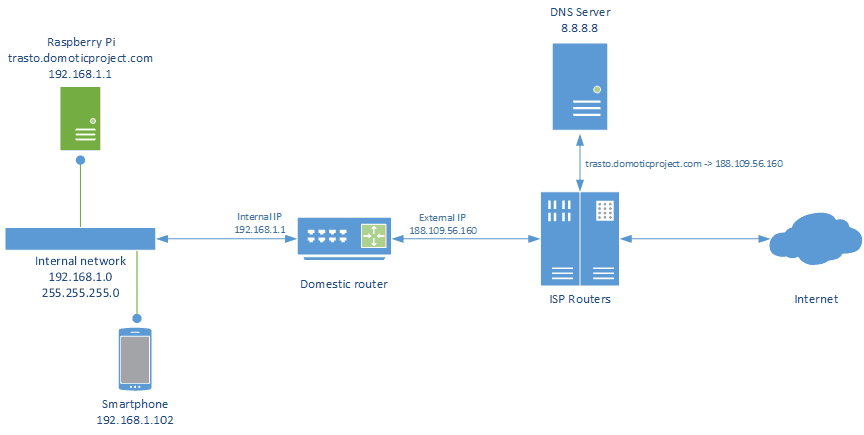
Before you begin, I'm going to presume that you've followed my earlier tutorials to install Apache2, PHP and MySQL on your Raspberry Pi, and you have already got your domain or subdomain DNS records pointing to your Raspberry Pi.

Step 1 – Create the sites available file for your domain or subdomain
Throughout this tutorial, I'll be adding the subdomain video.dingleberrypi.com so replace this with your domain or subdomain you want to add. First, we'll run our usual sudo bash command to login at root level:

After we've done this, we'll want to copy the default file:
Now, we'll want to edit this file to tell Apache where the document root is, as well as any other information we wish to provide. To do this, type:
Once you've opened your file, we'll need to add a line. After the line ‘ServerAdmin [email protected]' (change this to your email address if you really want to), type the following line (edit as you see fit):
After this, we'll want to change the document root. Don't worry if the folder isn't there yet, we'll create it in the next step. Change the document root and directory to something similar to how I have b?resize=697%2C445&ssl=1)](/content/images/2013/08/nano.jpg?ssl=1)Make a note of the directory, we'll create it next. Now press CTRL + X to quit, and save when prompted.
Step 2 – Create the document root for your domain or subdomain
Next, we'll need to create and set the correct permissions to the document root. You can choose whatever path to use, but I'm creating mine inside a directory called vhosts inside the www folder.
If you've not already created the ‘vhosts' directory already, you'll need to create this first:
After this, create the site's directory:
If you've not already created the ‘vhosts' directory already, you'll need to create this first:
Almost there! Now we need to set the permissions so that the system can write, and everyone else can read:
Step 3 – Enable the subdomain or domain and restart Apache2
Next, we're going to use a built in extension to enable the submain or domain:
Now, it's time to restart apache:
Step 4 – Give it a try!
Let's create a file in our site's directory to give it a go. Type the following command to create our index.php file:
Now type the following into?resize=695%2C448&ssl=1)](/content/images/2013/08/PHPinfo.jpg?ssl=1)
Give it a go, visit your subdomain and you should see the PHP info. Replace the index.php file with your subdomain or virtual host, and that's it. Just in case you wondered what video is on my video.dingleberrypi.com it's below!

Leave a comment below (or on the video if you really want to). Your feedback and thoughts always welcome!
The Raspberry Pi is a very neat device. I was very excited to get my own a few months back. My plan was to run it for Plex on my unused monitor. Later I purchased the Google ChromeCast which replaced the Pi and it has been collecting dust ever since. Now I decided to make use of the Raspberry Pi to run a web server for working on my projects locally. Let’s get started!
Apache Web Server Raspberry Pi
Apache Installation
First, we need to update & upgrade the system with the following codes
Raspbian Web Server
Then we need to install apache2 package for Apache web server
You can test your web server running from the Raspberry Pi’s browser typing “localhost”. You should see a placeholder page showing that the server works fine. For testing on a device on your connected network, you will need to visit the host IP of your Raspberry Pi. Check the IP typing the following code
PHP Installation
Now that the Apache Web Server is running, you can run basic static files. We need to install PHP for running dynamic web pages. Type the following command to install required packages for PHP
MySQL Installation
The next thing we need to install is MySQL server for the database. Here is the code to install it.
Be sure to remember the root password that you enter while installing MySQL Server, you will need that later.
For MySQL interacting with Python, we need to install another package
phpMyAdmin Installation
Now we are going to install phpMyAdmin. Better GUI for managing databases
You will be asked to enter the password for root of MySQL server. Enter that and also give a password for phpMyAdmin (it can be different or same as the other one)
Now we will need to make some changes on apache2.conf file for phpMyAdmin
Write the following line at the bottom of the file and save the file (Ctrl + X > Y > Enter).
Now Apache needs to be restarted to run everything in order to the changes.
Yes! phpMyAdmin should be accessible from “localhost/phpmyadmin” or “YOUR_RASPBERRY_PI_IP/phpmyadmin” on the browser.
FTP Server Installation
We are close to having all the things for a good web server. Now we need to install FTP. I used ProFTPD for FTP.
This will ask you to choose init.d or standalone, choose any one of them but I used standalone for this tutorial.

Next, we are going to change the config of proftpd.
You need to change the following lines. The ServerName should be the IP of your Raspberry Pi. Here we used 192.168.1.88. Yours can be different.
Uncomment the # in front of DefaultRoot text. This is a good practice.
Next, we restart proftpd service
To make sure that FTP service runs automatically at startup, enter the following code
Now we need to add a user for FTP. I am using “real” as the username. You can choose anything you like.
Set password the user with the following command
Assign the “/var/www/html/” directory to the user. This is the directory where the files will need to be added and the user will see this directory when they log in using FTP client. Ignore the message that says the directory already exists
Run the following commands to give permissions to the user on the html folder.
FTP setup is done at this point. However, I found it is easier for me to do one extra step to avoid permissions. I edited apache2.conf file to make Apache use the user and group that we created.
Look for the following line and add # in front of User and Group lines. After editing, it should look like the following
Now you can enjoy your very own web server running on a Raspberry Pi! Share your thoughts on the comment section. If you face any issues, let me know as well 😀
