Visual Studio Code Alias macOs. GitHub Gist: instantly share code, notes, and snippets. For running Visual Studio Code from the terminal, you need to do a few extra steps as from Running Visual Studio Code on macOS: Get Visual Studio Code up and running on Mac (macOS): Launching from the Command Line. You can also run VS Code from the terminal by typing ‘code’ after adding it to the path: Launch VS Code. Download Visual Studio Code for macOS. Double-click on the downloaded archive to expand the contents. Drag Visual Studio Code.app to the Applications folder, making it available in the Launchpad. Launching from the Command Line. You can also run VS Code from the terminal by typing ‘code’ after adding it to the path: Launch Visual Studio Code. I use Visual Studio Code, it strikes the right balance between usable out of the box and customisable. The way I see it editors like vim or Atom need a bit of config before being productive, and others like Sublime or IDEs (WebStorm) don’t have the same plugin ecosystem. Install Visual Studio for Mac behind a firewall or proxy server. To install Visual Studio for Mac behind a firewall, certain endpoints must be made accessible in order to allow downloads of the required tools and updates for your software.
Big Sur
Added Big Sur Versions + Icons!
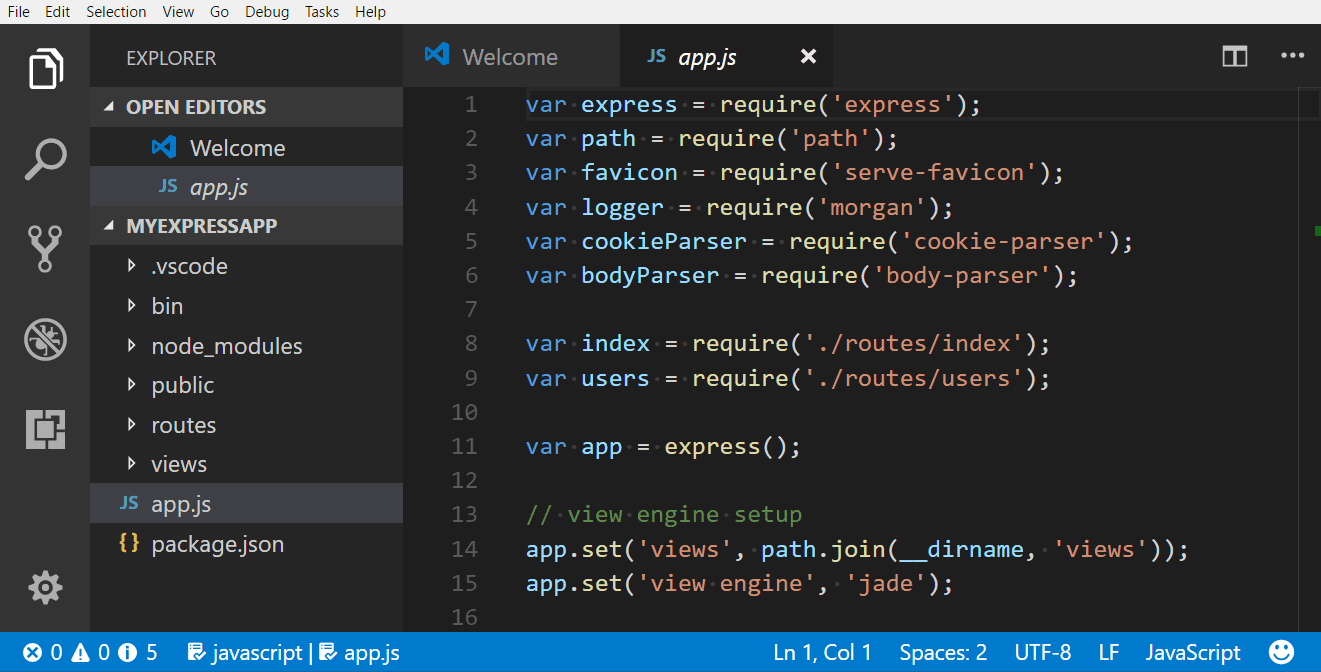
macOS Modern is a set of Visual Studio Code themes styled to match native macOS as closely as possible. Updated to include dark + light versions and a few minimal icon themes. Reapply both (icon and color) themes if you have problems. I HIGHLY recommend using the settings below for best results
(https://github.com/davidbwaters/macOS-modern-vscode-theme/raw/master/images/shot1.png) Does sky go work on roku.
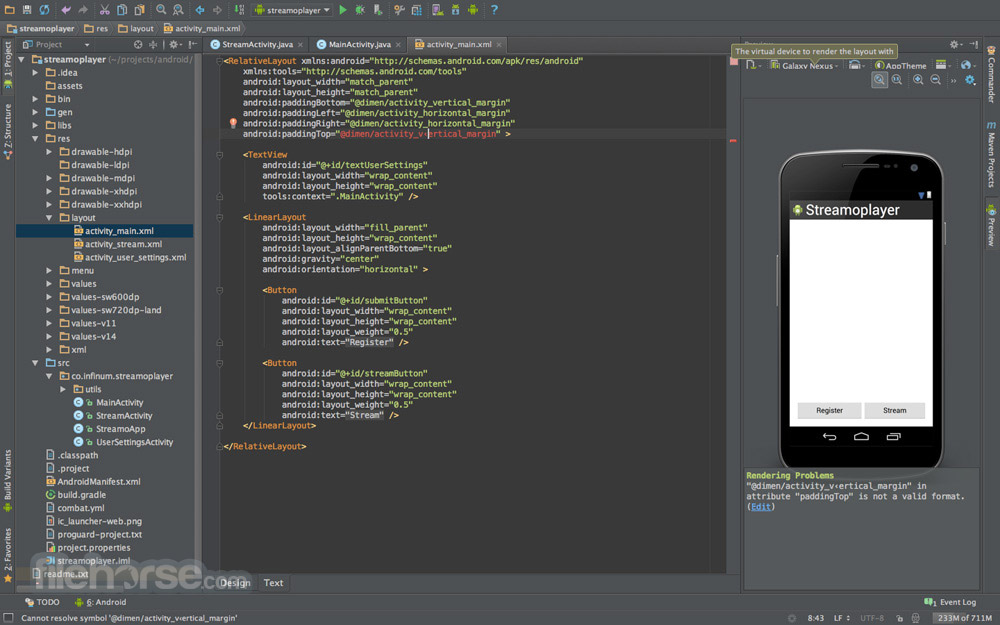
(https://github.com/davidbwaters/macOS-modern-vscode-theme/raw/master/images/shot2.png)
(https://github.com/davidbwaters/macOS-modern-vscode-theme/raw/master/images/shot3.png)
(https://github.com/davidbwaters/macOS-modern-vscode-theme/raw/master/images/shot4.png)
(https://github.com/davidbwaters/macOS-modern-vscode-theme/raw/master/images/shot5.png)
(https://github.com/davidbwaters/macOS-modern-vscode-theme/raw/master/images/shot6.png)
Macos Visual Studio Code C++
(https://github.com/davidbwaters/macOS-modern-vscode-theme/raw/master/images/shot7.png)
Setup & Tweaks
There are a few settings that should be added to your User Settings to really transform the look to better match OS X. The zoom level and native title bar make a huge difference in the overall look of VSCode. I also prefer to hide the Activity Bar, which can be done from the View menu.
Highly Recommended
Extension Tweaks

If you choose to hide the activity bar, you can install the 'Activitus Bar' extension to add the activity bar buttons to your status bar. Add these settings to theme the 'Activitus Bar' and 'Project Manager' extensions to match Modern macOS.
Optional Additions
You can optionally hide the minimap.
Activity Bar Badge Background
You can change the activity bar badge background with these settings. Add the line for the color you want to workbench.colorCustomizations

Extras
Light and dark VSCode icons are also included in full quality (don't use the small preview below) on the GitHub repo or in the extension folder in:~/.vscode/extensions/davidbwaters.macOS-modern-theme/extras/app-iconsYou could also download the files from the repo folder by clicking the name of the icns or png and clicking the 'Download' button. You can use the free app LiteIcon to change the icon.
There are also Sketch design files with all the icons. Feel free to use, tweak, add, etc. If you find them useful, a shoutout would be appreciated.
David B. Waters
:) :) :)
Visual Studio Code is a lightweight code editor with support for many programming languages through extensions
Installation
To install the latest version, use Homebrew:
macOS integration
Launch VS Code from the command line.

After that, you can launch VS Code from your terminal:
code .will open VS Code in the current directorycode myfile.txtwill openmyfile.txtin VS Code
Useful Extensions
Macos Visual Studio Code
Python
Python - Python code highlighting
To enable auto-formatting on 'Save', i.e.
⌘ + S, configure the following:Change the default formatter to
Blackinstead ofAutopep8. Critical to avoid large diffs. Go to Preferences -> User Settings and update the settingpython.formatter.providertoBlackEnable
Format on SaveSetting: Editor: Format On Save setting on Code -> Preferences -> Settings
JavaScript
- ESLint - Useful to check JavaScript errors and helps in auto-formatting the code
- Prettier - JavaScript code formatter
SQL
Markdown
- Markdown Preview - Read Markdown files in VSCode
GitLens
- GitLens - Supercharge the Git capabilities built into VSCode
Docker
- Docker - Create, manage, and debug images from within VSCode
JSON
- Paste JSON as Code - Infers types from sample JSON data, then outputs strongly typed models and serializers for working with that data in your desired programming language
Live Server
- Live Server - Launches a local development server with live reloading for both static and dynamic
VS Code Icons
- vscode-icons - Adds unique icons to distinguish different file extensions (easier to glance through your directories)
