Tutorial
The outputs that I get is: Doctor summary (to see all details, run flutter doctor -v): √ Flutter (Channel beta, v0.6.0, on Microsoft Windows Version 10.0.17134.228, locale en-US) √ Android toolchain - develop for Android devices (Android SDK 28.0.2) √ Android Studio (version 3.1) ! Connected devices! The Dart and Flutter extensions extend VS Code with support for the Dart programming language and provides tools for effectively editing, refactoring, running, and reloading Flutter mobile apps, and AngularDart web apps.
While this tutorial has content that we believe is of great benefit to our community, we have not yet tested or edited it to ensure you have an error-free learning experience. It's on our list, and we're working on it! You can help us out by using the 'report an issue' button at the bottom of the tutorial.
Flutter is a new Open Source framework created by Google that focuses on the creation of cross platform applications. Flutter primarily targets iOS and Android, but is increasingly adding support for desktop platforms too.
In this article, we’re going to investigate Flutter and create our first application.
Flutter apps are built using the Dart programming language. If you’re new to Dart, you may want to start by getting a general overview of the language first.
 Search for torrents and play them right in your browser. The fastest, easiest, most enjoyable way to get torrents, period. Download µTorrent Web. Having trouble installing on Mac. Mac cleaning tools in CleanMyMac X will cut the extra weight in seconds. Each time your Mac stalls, you got a full deck of speedup tools: Free up RAM, Maintenance scripts, controls for Login Items, Launch Agents, and Hung Applications. This will lessen your system load and tune the Mac. CleanMyMac X 4.7.4 Multilingual macOS 67.21 MB CleanMyMac X is all-in-one package to awesomize your Mac. It cleans megatons of junk and makes your computer run faster. Sporting a range of ingenious new features, CleanMyMac lets you safely and intelligently scan and clean your entire system, delete large, unused files, reduce the size of your iPhoto library, uninstall unneeded apps or fix the ones that started to work improperly, manage all your extensions from one place.
Search for torrents and play them right in your browser. The fastest, easiest, most enjoyable way to get torrents, period. Download µTorrent Web. Having trouble installing on Mac. Mac cleaning tools in CleanMyMac X will cut the extra weight in seconds. Each time your Mac stalls, you got a full deck of speedup tools: Free up RAM, Maintenance scripts, controls for Login Items, Launch Agents, and Hung Applications. This will lessen your system load and tune the Mac. CleanMyMac X 4.7.4 Multilingual macOS 67.21 MB CleanMyMac X is all-in-one package to awesomize your Mac. It cleans megatons of junk and makes your computer run faster. Sporting a range of ingenious new features, CleanMyMac lets you safely and intelligently scan and clean your entire system, delete large, unused files, reduce the size of your iPhoto library, uninstall unneeded apps or fix the ones that started to work improperly, manage all your extensions from one place.
Installing Flutter

We can install Flutter on our machine in a variety of ways. The easiest way to get started is to download the installer from the Flutter website.
Here’s the setup instructions for:
This article has been written using Flutter 1.2.x.
Plugins
I’d recommend that you either use Android Studio / IntelliJ or Visual Studio Code for your Flutter development. Android Studio offers an integrated, feature-rich IDE with support for Flutter, whereas VSCode offers more lightweight, but functional support.
Android Studio
To install the Flutter plugin for Android Studio, open up the plugin preferences using Preferences > Plugins (macOS) or File > Settings > Plugins (Windows/Linux). From there, search for the Flutter plugin within the repository list and hit install.
You can find the plugin here.
Visual Studio Code
To install the Flutter plugin for Visual Studio Code, search the store for “Flutter” or click Install from the following page.
Creating a new Flutter project

Assuming that you’ve installed Flutter and have the appropriate dependencies (Android Studio/XCode) installed, we can go ahead and create a new Flutter project.
Once again, this can be done in numerous ways, but I find the easiest ways are to do it via the Terminal or VS Code. Let’s use the terminal in this circumstance:
Launching the project
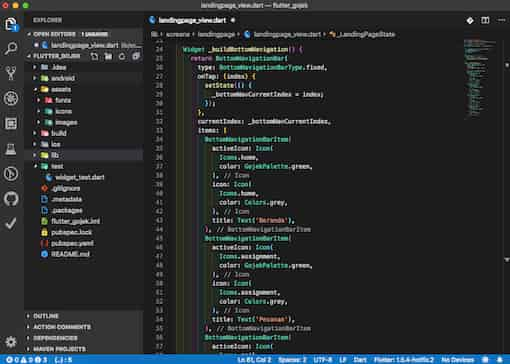
As anticipated, this will go ahead and create a new Flutter project for us and open it up inside of Visual Studio Code. We can then open this using the Flutter plugin for VS Code.
Hit the “Debug” section of the editor and click “Play” to add a new configuration.
Select “Dart & Flutter” from the dropdown and then choose the editor you’d like to use. I’ve selected the iOS Simulator for this. We should then see our demo application:
Material
We’ve created our first Flutter application and we have it running on an emulator. Let’s take a look at the code that makes this all work. Head to lib/main.dart and you should see the following starter code:
The above code snippet is part of the official Flutter codebase, and available under the following license.
This may seem a little intimidating at first. There’s lots going on. Let’s start with the MyApp widget:
MyApp
We’re firstly importing the Material package from Flutter. This is what gives our application the Material Design look and subsequent access to Material style widgets and functionality.
You might be interested in a free trial of the Standard or Plus plan. Benefits of a paid plan. When you start your free trial, you'll be able to try out all of Slack's paid features, including the following: Unlimited message history and file storage; Slack Connect, allowing you to work with people outside your company in Slack. Slack Connect lets two companies move as quickly as one. Hatch a partnership. Build something new. Learn more about Slack Connect. And you can chat face to face, with just a click. And video calling, too. In short: it’s a more human way to work. Slack plus plan. Introducing the Slack Plus plan. $12.50 USD per active user per month billed annually. Or, $15 USD per active user per month, billed monthly. All the greatness of Plus, and: Peace of mind with enterprise-grade security and compliance, such as HIPAA support and the Enterprise Key Management add-on Large scale collaboration and alignment with support for up to 500,000 users Streamlined administration with.
Then, we’re registering the MyApp widget as the main widget for our application using the runApp method.
Inside of MyApp, we’re returning a build method of type Widget which returns a MaterialApp. The MaterialApp holds metadata such as current ThemeData, the application title, the current home route, and so on.
We don’t have to use MaterialApp here, we could also use the iOS styled CupertinoApp or a custom style with WidgetsApp.
HomePage
Moving on to the HomePage, we can firstly start with the StatefulWidget. This is implemented with the use of two classes, firstly one that defines the widget:
Then, another which contains the State for that widget and the build method. If you’ve ever used React before, this is similar to the render method of JSX.
One of the more important things to consider with the above example is the fact that we’re overriding the createState method to provide our own way of managing state:
The _counter state can therefore be changed with setState(). Next, we define the build method which creates a Scaffold for our application that contains an appBar and a body.
The Scaffold class can be thought of as a top level container when using MaterialApp. This allows us to easily add navigation bars, floating action buttons, drawers, avoid notches, and much more.
Whenever we call setState(), the widget’s build method is also called, thus, updating the view/redrawing with new state. In our example, you can see that we’re making this call to setState within the FloatingActionButton via the onPressed: _incrementCounter function.
Summary
I’d now suggest that you play around with Flutter using this example application. Change the text, do some funky things with the calculations, add a new function, go wild!
Now that we’ve got our environment set up, we can start venturing further into other Flutter topics. I’d be interested in hearing what you’d like to read about!

Flutter is not a build system.
I know, it’s a terrible way to start, but you have to accept that you need to produce a build system for Flutter. There are build systems written in Dart (such as this one), and I’m sure this situation will get better, but right now? There isn’t a good build system. So I use the node package manager.
Here is my basic flow:
- Run
npm init -y. - Edit the produced
package.jsonfile to use flutter under the covers. - Run flutter with
npm startinstead of the usual flutter commands.
Here is my package.json file as an example:
It’s nice and simple. Now, I have a requirement for a pre-build step. I need to copy some JSON configuration files from my backend to my front end so that the code knows where to look. I can easily add it to the package.json:
There are lots of CLI utilities you can use for handling the pre-build steps you want (or you can build your own). The cpy-cli package copies files into a directory (cross-platform, so it works on both Mac and Windows), and the npm-run-all package gives me the run-s command for running NPM tasks sequentially (and thus allowing me to attach the pre-build task to multiple other tasks).
Now when I run npm start, the configuration files are first copied over, and then my application is built and run.
Visual Studio Code
I don’t actually develop on the command line, however. When developing using Flutter, I use Visual Studio Code. This has a flutter debugger which I find useful. To run flutter from the debugger, you add a launch configuration. It looks like this:
The problem with this is that it bypasses my nice build system. However, Visual Studio Code can also execute tasks right before launching the debugger. First, define a task. Press Ctrl-Shift-P to bring up the command palette, and select Tasks: Configure Task. You should be able to go through the cofniguration to add the npm: copyClientConfiguration task. In your .vscode/tasks.json file, this is defined thusly:
You can now go back to the launch configuration (stored in .vscode/launch.json), and add it as a preLaunchTask:
Visual Studio Code Flutter Setup

Flutter Visual Studio Code Debug
When you launch the flutter application from the debug menu, it will first copy your configuration files into the project before building and launching your app. This duplicates the effect that I have configured with the command line build.
